Dalam dunia desain visual, tata letak adalah salah satu aspek esensial yang memainkan peran penting dalam menyampaikan pesan kepada audiens. Pemilihan tata letak yang tepat akan meningkatkan keterbacaan, navigasi, dan pengalaman estetik pengguna. Salah satu metode terbaik untuk mengatur elemen-elemen desain adalah melalui penggunaan grid layout. Grid layout tidak hanya membantu dalam mendorong organisasi yang lebih baik, tetapi juga memungkinkan desainer untuk menciptakan komposisi yang seimbang dan harmonis. Dalam artikel ini, kita akan membahas empat tipe grid layout yang dapat membantu desainer dalam menciptakan tata letak yang efisien dan menarik secara visual.
Grid layout adalah sistem garis vertikal dan horizontal yang membagi ruang menjadi kolom dan baris. Dengan memahami berbagai tipe grid layout, para desainer dapat mengambil keputusan yang lebih terinformasi dalam merancang produk mereka. Berikut adalah empat tipe grid layout yang sering digunakan dalam desain visual:
-
Grid Kolom (Column Grid)
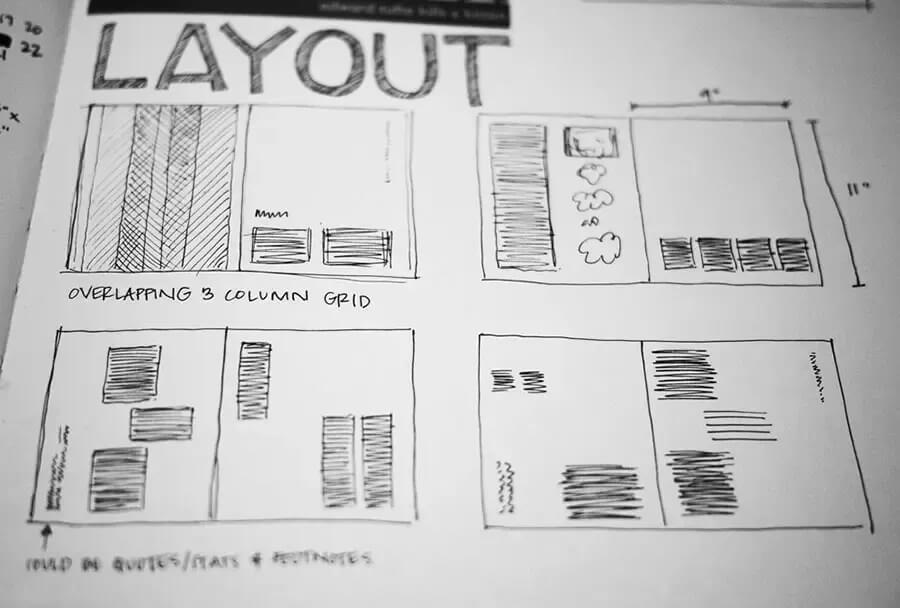
Grid kolom merupakan salah satu jenis tata letak yang paling umum digunakan, terutama dalam desain majalah dan website. Dalam grid ini, ruang dibagi menjadi beberapa kolom vertikal yang memungkinkan penempatan elemen secara teratur dan konsisten. Setiap kolom dapat memiliki lebar yang sama atau berbeda, tergantung pada kebutuhan desain. Grid kolom membantu menghasilkan tampilan yang rapi dan terstruktur, memudahkan pembaca untuk menavigasi informasi. Selain itu, penggunaan grid kolom juga memberikan kebebasan dalam menempatkan gambar dan teks dengan cara yang lebih kreatif tanpa mengorbankan keterbacaan.
-
Grid Modul (Modular Grid)
Berbeda dengan grid kolom, grid modul membagi ruang menjadi blok-blok persegi atau persegi panjang yang seragam, sehingga menciptakan sistem modular. Setiap modul dalam grid ini dapat berisi elemen desain seperti foto, teks, atau grafik secara terpisah. Sistem ini memberikan kebebasan kepada desainer untuk reposisi elemen-elemen tersebut tanpa merusak keseluruhan tata letak. Grid modul sangat efektif dalam media digital, di mana responsivitas tata letak menjadi penting. Desainer dapat menyesuaikan modul-modul ini dengan mudah sesuai dengan perangkat yang digunakan oleh audiens tanpa kehilangan integritas visual.
-
Grid Hierarki (Hierarchical Grid)
Grid hierarki berfokus pada pengaturan elemen berdasarkan prioritas informasi. Dalam grid ini, ukuran dan posisi elemen ditentukan oleh tingkat kepentingannya dalam konteks visual. Misalnya, judul utama dapat diletakkan di bagian atas dengan ukuran yang lebih besar, mencolok, sedangkan informasi tambahan dapat ditempatkan pada posisi yang kurang dominan dengan ukuran yang lebih kecil. Tata letak ini sangat berguna dalam desain materi cetak seperti poster atau brosur, di mana penekanan pada informasi tertentu penting untuk menarik perhatian audiens. Dengan menggunakan grid hierarki, desainer dapat dengan jelas menyampaikan pesan dan memberikan konteks yang tepat terhadap informasi yang disajikan.
-
Grid Asimetris (Asymmetrical Grid)
Grid asimetris merupakan jenis grid yang lebih bebas dan tidak terikat pada aturan konvensional. Desainer memiliki keleluasaan untuk menempatkan elemen di mana saja dalam ruang desain, asalkan komposisi tetap menarik secara visual. Meskipun terlihat tidak teratur, grid asimetris tetap mengandalkan prinsip keseimbangan dan proporsi untuk menciptakan harmoni dalam tata letak. Penggunaan grid asimetris sering kali digunakan dalam desain modern dan kontemporer, di mana kreativitas dan inovasi menjadi sangat penting. Tata letak asimetris dapat memberikan kesan dinamis dan menarik perhatian audiens dengan cara yang berbeda dari tata letak tradisional.
Setelah membahas empat tipe grid layout di atas, penting untuk diingat bahwa pemilihan jenis grid tergantung pada tujuan desain dan audiens yang ingin dijangkau. Grid kolom dan modul sesuai untuk desain yang memerlukan keterbacaan dan navigasi yang baik, sementara grid hierarki dan asimetris lebih cocok untuk penyampaian informasi yang memerlukan kreativitas dalam penyampaian pesan.
Pada akhirnya, penerapan grid layout dalam desain bukan hanya tentang mengikuti tren, tetapi tentang membuat keputusan yang cerdas untuk meningkatkan komunikasi visual. Grid yang tepat dapat membantu desainer tidak hanya dalam menyusun elemen-elemen desain dengan lebih teratur tetapi juga dalam menciptakan pengalaman yang lebih baik bagi audiens. Dengan pemahaman yang jelas tentang berbagai tipe grid layout, desainer akan lebih siap untuk menciptakan karya yang tidak hanya estetis tetapi juga efektif dalam mencapai tujuan komunikasi visual.